

Quick view feature for Priceline Pharmacy
UX | RMITO | FIGMA
As part of the RMITO User Experience (UX) design course, I identified a hunch for Priceline Pharmacy and using the double diamond deisgn process addressed the hunch to deliver a Mid fidelity prototype
Project background
Digital product:
Priceline pharmacy website - Desktop version
User flow:
Purchase a beauty product on the Priceline website

Pain Areas :
●Lot of Scrolling
●Difficulty in Navigating
●Inconsistent Product information
Hunch :
Users might find it difficult to purchase a beauty product because of the time and effort required to make an informed choice.
Double diamond design process
Discover > Define > Develop > Deliver

Research:
-
Desktop Research:
-
Landscape Review - comparing Priceline with its competitors - Chemist Warehouse, Sephora and Mecca
-
Heuristic Review - reviewing the Priceline website against the 10 Heuristic principles
-
-
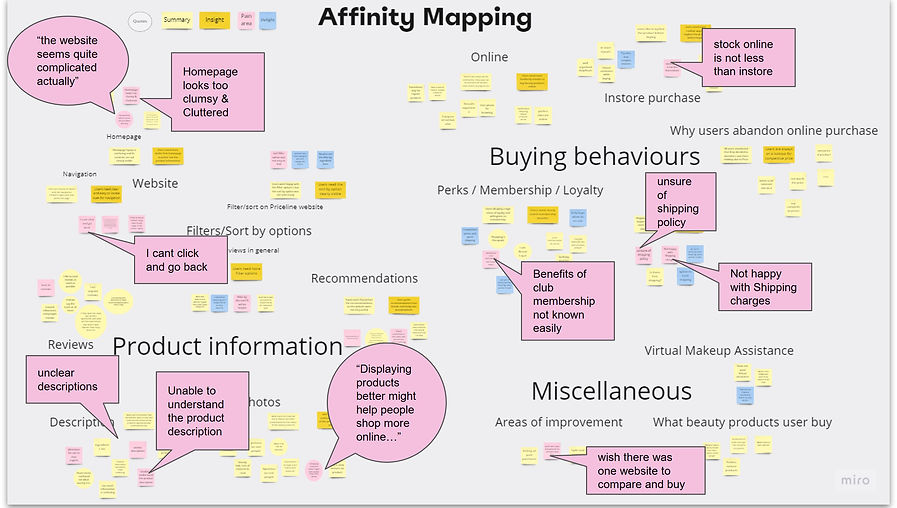
Qualitative UX research :
-
User Interview - remote interviews with participants and documenting their feedback on using the website
-
User persona:

Insights:

Problem statement:
Users, who do not have experience in purchasing beauty products, require additional support and information on the products so that they can make an informed buying decision
Ideation:
Using crazy 8s exercise



Prioritisation of ideas:
Using 2x2 matrix and User Centered design framework

Prioritised concept:
Quick view on product images on the same page, instead of navigating between product pages
Low fidelity prototype:

Usability testing:
Moderated remote testing using the digital prototype in Figma
Participants performed 5 tasks to test the updated user flow

Mid-fidelity prototype:
The user flow
Search for an eyeliner > Browse the search results > Select an eyeliner to see its details >
Add to cart > Checkout

My learnings
-
Great things are never done by one person - I quickly realized that all the theory was not enough for me to move along this design journey. Feedback from mentors, Encouragement and brainstorming with peers was very crucial
-
We all have biases - I was surprised by how hard it is to be able to think objectively especially when you are also a user experiencing the problem. We are so conditioned to find a quick fix.

